Привет, друзья! Меня зовут Лера Фоминых, и я художница. Сегодня я хотела бы поделиться своими мыслями и опытом работы с одной из самых известных программ для рисования — Adobe Photoshop. Я расскажу, почему я выбираю эту программу и как она помогает в творчестве. Мы вместе изучим ее интерфейс, но с акцентом на рисование, конечно.
Photoshop — невероятно мощный инструмент для работы с изображениями. Его с удовольствием используют профессионалы в самых разных областях, например, в графическом дизайне, цифровом искусстве, фотографии и даже в веб-дизайне, — говорит Google.
А я скажу, что Photoshop — как волшебная палочка в руках художника! Особенно я ценю возможность настроить окно программы под себя, создавать кисти максимально быстро и понятно, наличие масок, множеств стилей слоя и паков кистей, базового загруженных в программу и доступных на маркетплейсах. А еще большинство уроков в интернете рисуются в Photoshop (на английском языке) — это тоже важный момент. Я активно использую Облако Photoshop: у моего ноутбука маленькая память, поэтому хранение моих картинок в облаке — облегчение нагрузки на компьютер.
Теперь давайте познакомимся с интерфейсом программы, а после — порисуем!
У вас есть программа на устройстве. Что делать и с чего начинать?

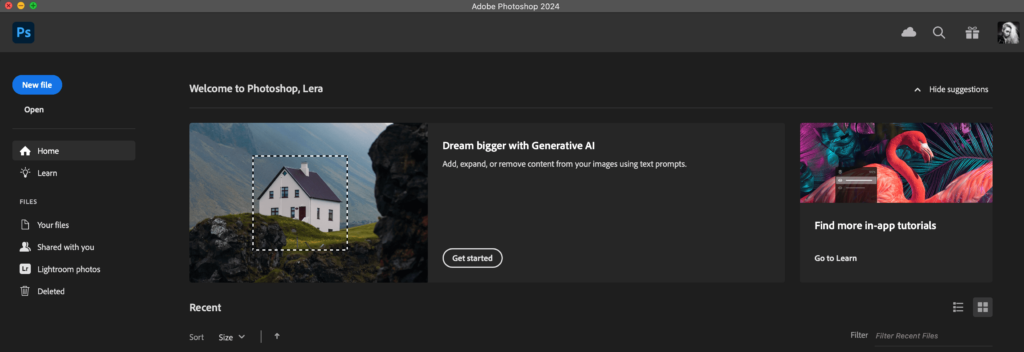
Итак, вы установили программу. У меня лицензионная версия 2024 года — буду показывать все поэтапно на ее примере.
Во вкладке Home можно увидеть галерею ваших последних работ. Во вкладке Your files — картинки, которые вы сохраняете в Облако.
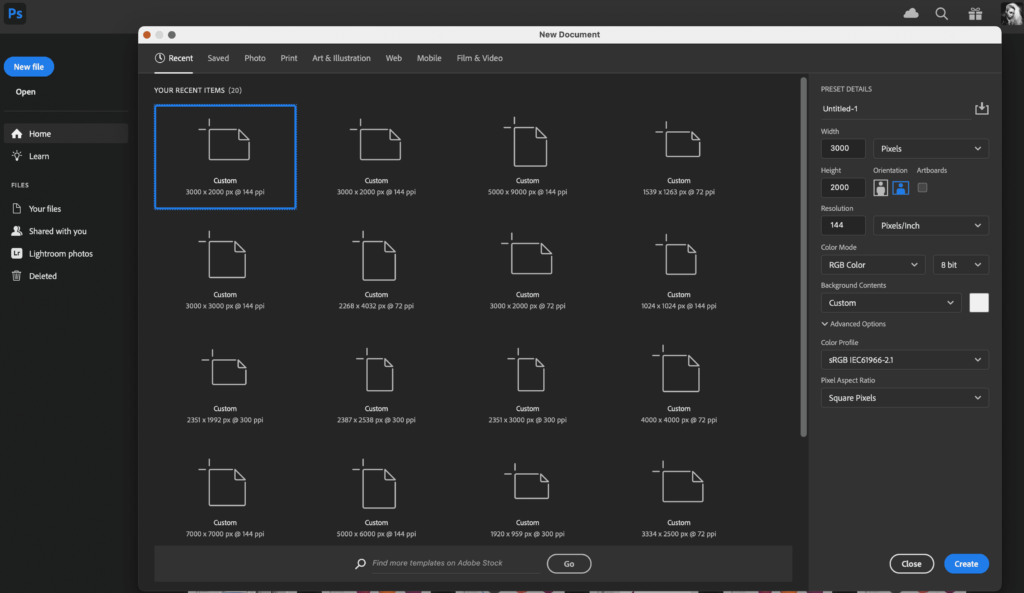
Создаем файл!

Можно выбрать готовый размер и разрешение — здесь будет храниться история последних шаблонов.
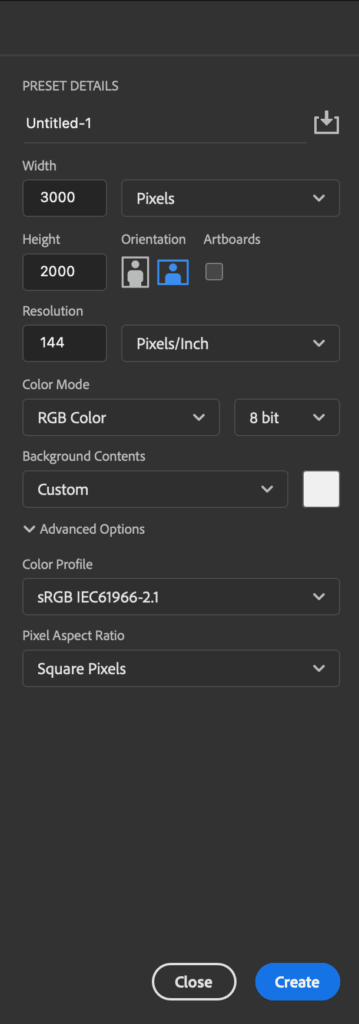
Параметры
…либо создать новый холст. Выбрать нужный нам размер в пикселях: обычно минимальный размер холста, который позволяет комфортно рисовать, — 2000×2000 пикселей.
Следующий параметр — разрешение (Resolution). Если вы не собираетесь печатать картинку, то 72dpi будет достаточно, для печати же лучше использовать 300dpi.
Далее — Color mode: ставим RGB. И последнее, но не по значению, — Color profile: тут выбираем sRGB.

Готово! У нас есть холст!
А теперь уже можно рисовать?
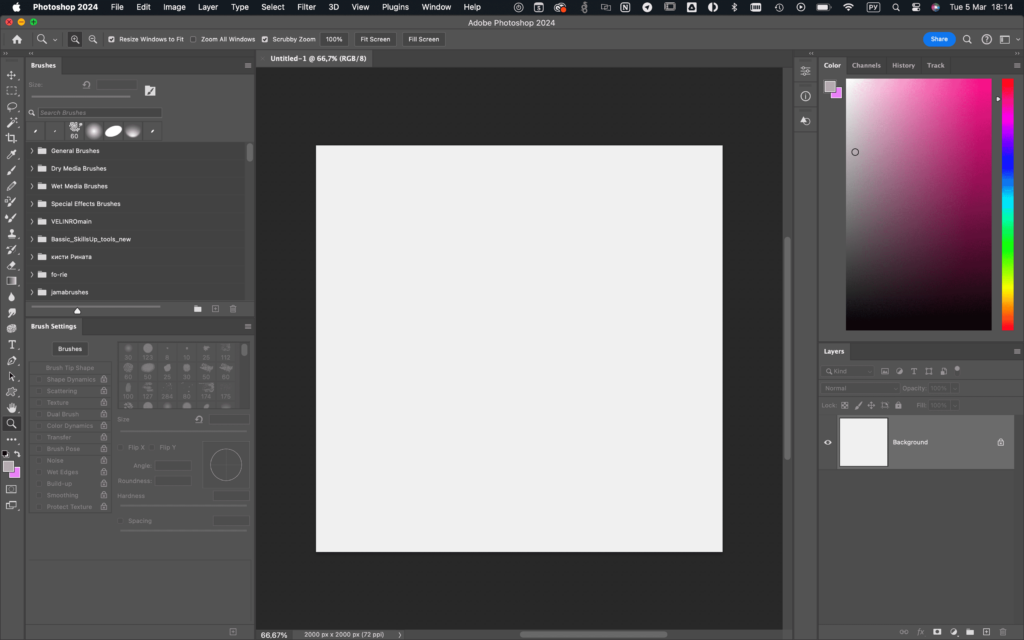
Итак, мы создали рабочий файл. Мое окно Photoshop на этой стадии выглядит вот так:

Вы можете настроить отображение нужных окон в панели Window:

У меня включены окна: Brush Settings (настройки кистей), Brushes (кисточки), Color (цвет), Layers (слои). Вы можете перемещать расположение окон так, как вам удобно.
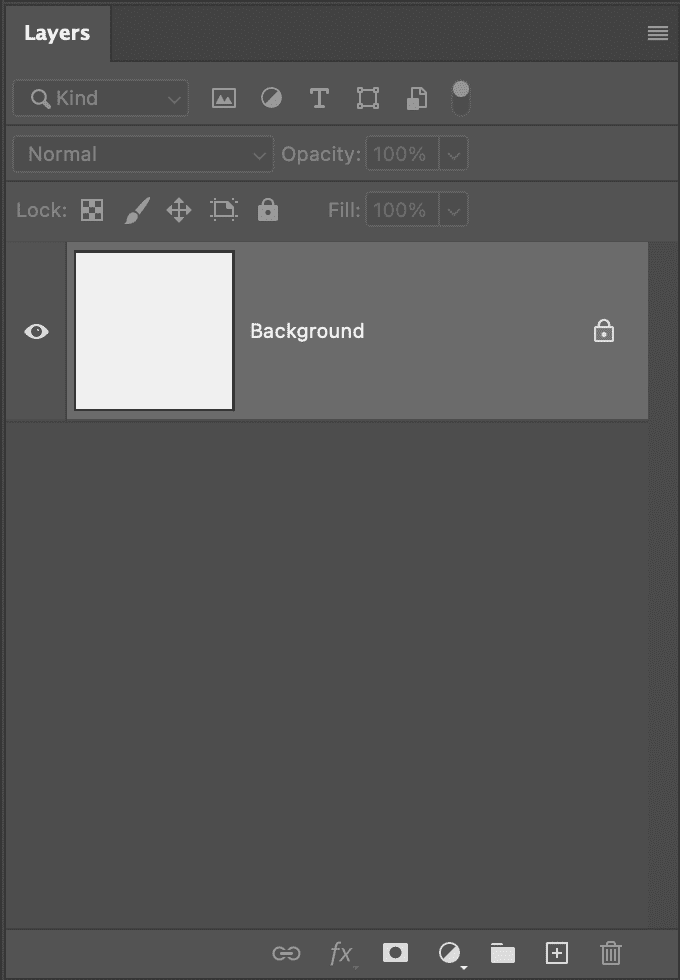
Теперь давайте посмотрим на блок, где у нас лежат слои
При создании файла в Photoshop автоматически создается слой с фоном (Background). Этот слой заблокирован, и он уже закрашен белым цветом.

На нем не рисуем, а создаем новый слой — для этого используем хоткей control+shift+N.
У нас открывается вот такое окно, где мы можем дать название слою, изменить режим наложения и прозрачность слоя, если это требуется:

Готово, у нас есть слой на котором можно рисовать, ура!
Разбираемся дальше. Куда нажимать и зачем?
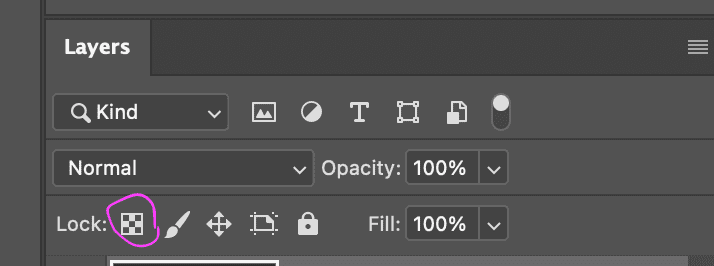
Смотрите, нажав на эту иконку, мы можем заблокировать свободные пиксели. Что это дает? Заблокировав слой, мы можем рисовать только там, где уже что-то нарисовано на нем же, то есть будто бы вырезали трафарет, за рамки которого не сможем выйти.

Хорошо, а тут что? Если вам нужно сделать прозрачнее текстуру, которая лежит на отдельном слое, подкрутите параметр Opacity или Fill.

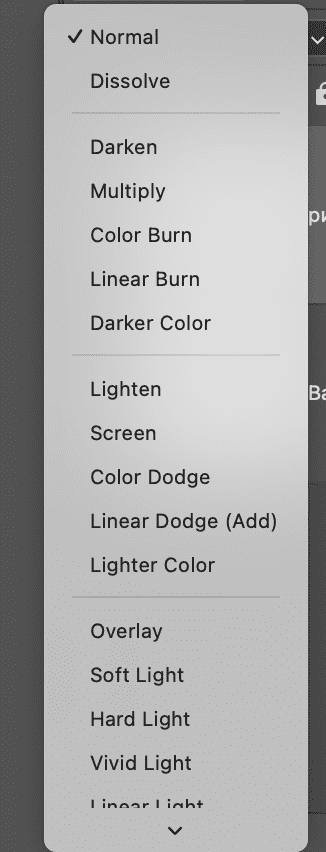
Здесь лежат разные режимы наложения для слоя. Автоматически слой создается в режиме наложения, подробнее на наиболее часто используемых режимах мы остановимся позже.


Вы можете переименовывать слои, кликнув два раза на нужный. Для удобной организации очень рекомендую группировать слои и подписывать их. Чтобы выделить несколько слоев, нужно выбрать первый нужный слой, зажать Shift, выбрать последний из нужных слоев и использовать хоткей control+G.
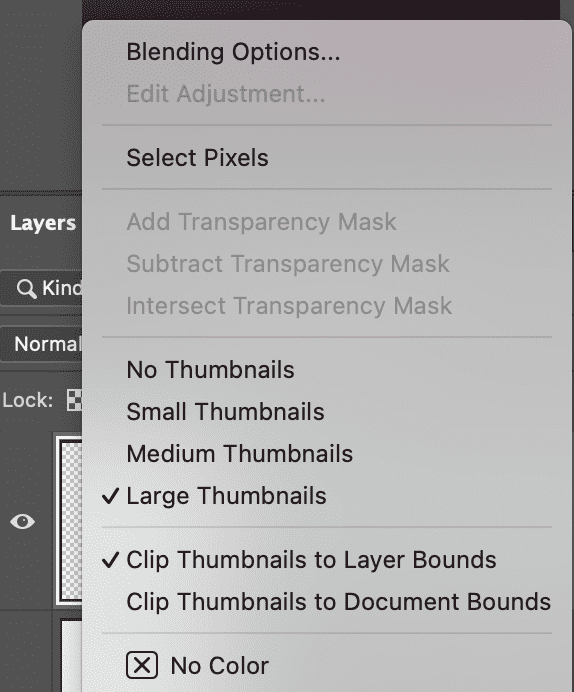
И еще одна важная штука! Рекомендую настроить режим отображения слоев на параметры с картинки ниже.
Чтобы попасть в это меню, нажимаем правой кнопкой на холст. Выбираем размер иконок слоев: у меня выбран самый большой (Large), но подойдет и средний (Medium). Ставим галочку рядом с Clip Thumbnails to Layer Bounds — с такой настройкой мы будем видеть не весь холст в иконке слоя, а только то, что нарисовано непосредственно на самом слое.

Маски
Поговорим о масках — вот так выглядит их иконка:

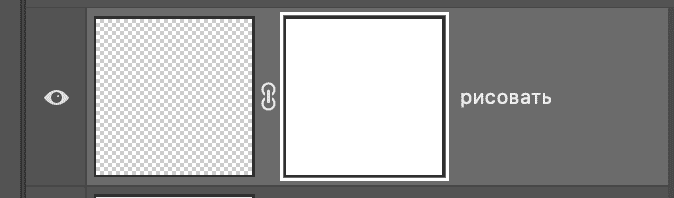
Эта маска маскирующая, нажав на нее, слой будет выглядеть так:

Мы видим, что маска не прозрачная, она закрашена белым. На этой маске можно рисовать черными, белыми и серыми тонами — у нее эффект ластика. Черный — стирает, белый — возвращает обратно. Эта маска удобна, когда мы не уверены до конца в удалении каких-либо объектов, либо когда нам нужно ограничить область рисования.
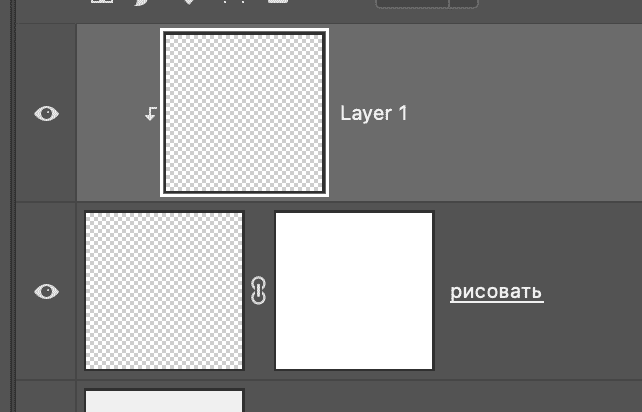
Следующая маска — обтравочная маска. Это обычный слой, который мы можем прикрепить к слою ниже, тогда наш слой станет обтравочной маской.
Зачем это нужно? Например, вам нужно сохранить красивый силуэт объекта, который вы уже нарисовали. И, чтобы не выходить за границы этого силуэта, вы можете прикрепить новый слой вот такой вот маской. Для этого достаточно зажать Alt и навести стилус на стык двух слоев — готово!

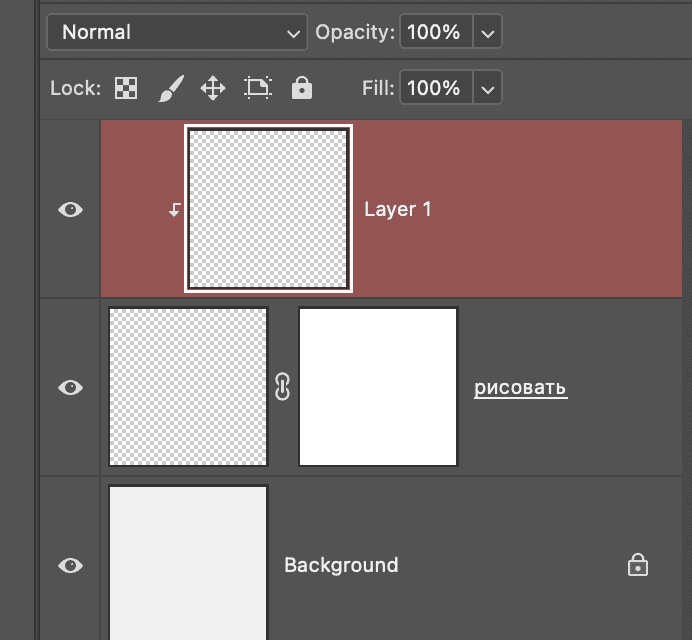
И последний вид масок, которые я использую, — быстрые маски. Хоткей для нее — Q. Когда вы нажимаете на хоткей, слой окрашивается красным — не пугайтесь, это не восстание роботов!

Сейчас мы можем рисовать черным и белым (черный будет стирать, белый — возвращать).
Чтобы выйти из этого режима, нужно еще раз нажать на хоткей Q — готово, у нас есть область выделения, и выделено сейчас все, кроме тех областей, которые мы закрашивали на маске. Если нам нужно инвертировать выделение, у нас есть хоткей Control+Shift+I.
Хоткей для снятия выделения — Control+D.
Чем рисовать?
Мы разобрались с тем, где рисовать, теперь давай посмотрим, где тут кисточки лежат!
Хоткей для выбора инструмента кисти — B:
![]()
В строке меню мы видим несколько параметров. Мы можем выбрать тут нужный нам отпечаток кисти. Также у кисточки, как и у слоев, есть параметры режима наложения — я использую этот параметр, когда финализирую картинки, рисуя в одном слое.
И параметр прозрачности — Opacity. Его меняю часто, если мне нужно добиться плавных переходов, — это удобно делать цифрами на клавиатуре, где 1 — 10%, 0 — 100%.
Как установить кисти? Файлы с кистями для Photoshop имеют расширение abr, и для установки достаточно открыть нужные кисточки с программе.
Готово, кисти есть!
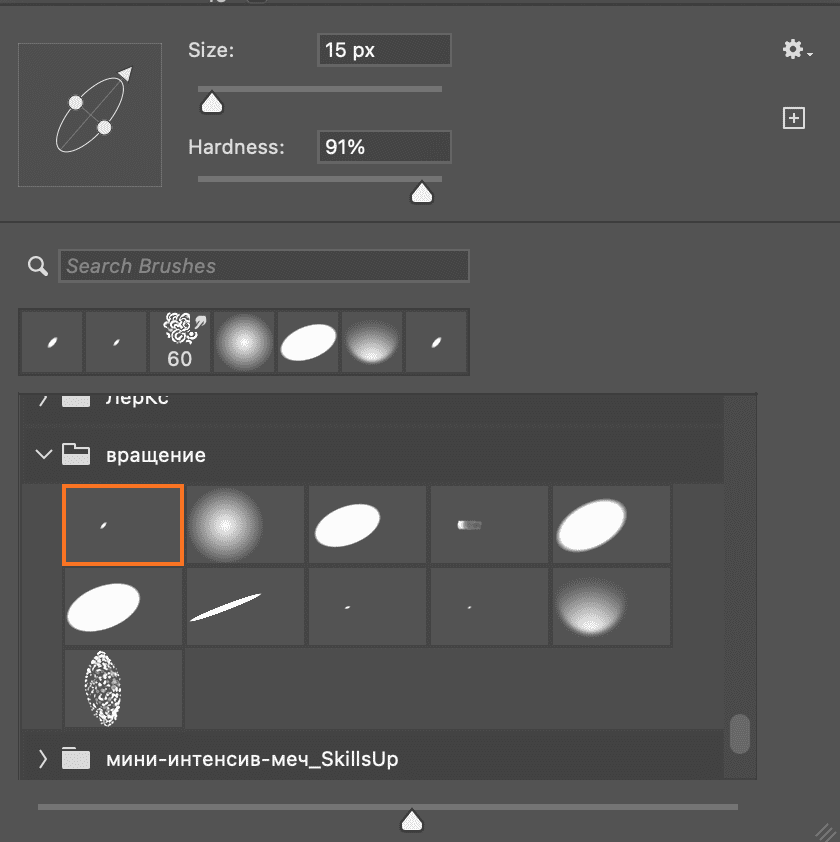
Так выглядит мое окошко с кистями (у нас они могут отличаться). Тут вы можете крутить направление кисти, менять размер (но я рекомендую менять размер с помощью хоткеев, где [ — меньше, ] — больше), и менять параметр жесткости кисти. Ну и, конечно же, выбрать готовую кисть:

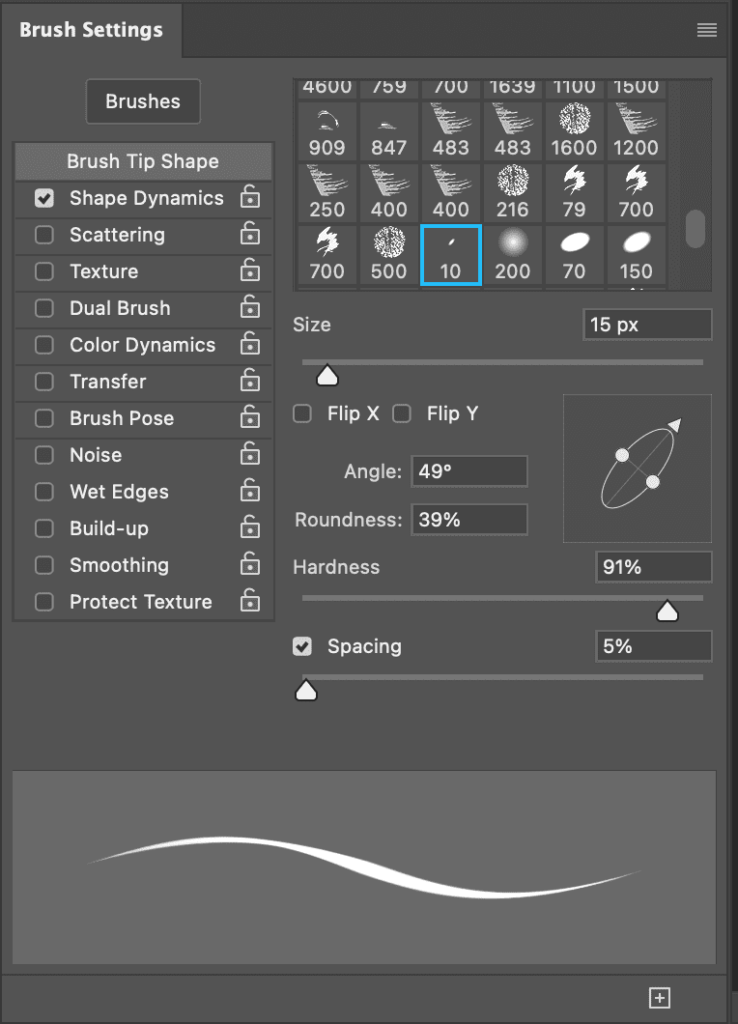
Теперь рассмотрим еще одно окошко, которое у меня всегда открыто. Это окно Brush Settings — настройки кистей.
Самая первая вкладка Brush Tip Shape — тут можно выбирать отпечаток кисти из вашей библиотеки. Есть окошко с шейпом кисточки — тут можно поменять направление кисти (стрелочка) и сплющить или развернуть кисть (узелки).
Hardness — параметр жесткости, позволяет нам изменять мягкость кисточки.
Spacing — параметр, который помогает менять расстояние между отпечатками кисти. Если максимально увеличить этот параметр, можно увидеть что любая кисточка — один повторяющийся шейп.

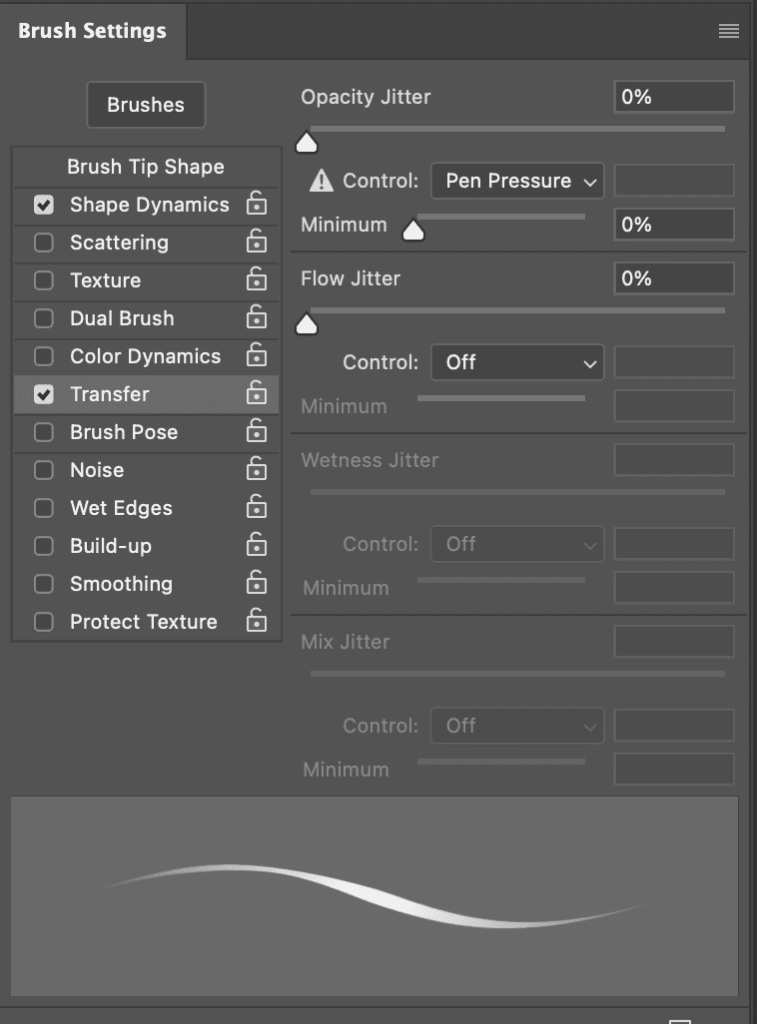
Еще один важный параметр — трансфер. Мы можем настраивать чувствительность нашей кисточки к нажиму.

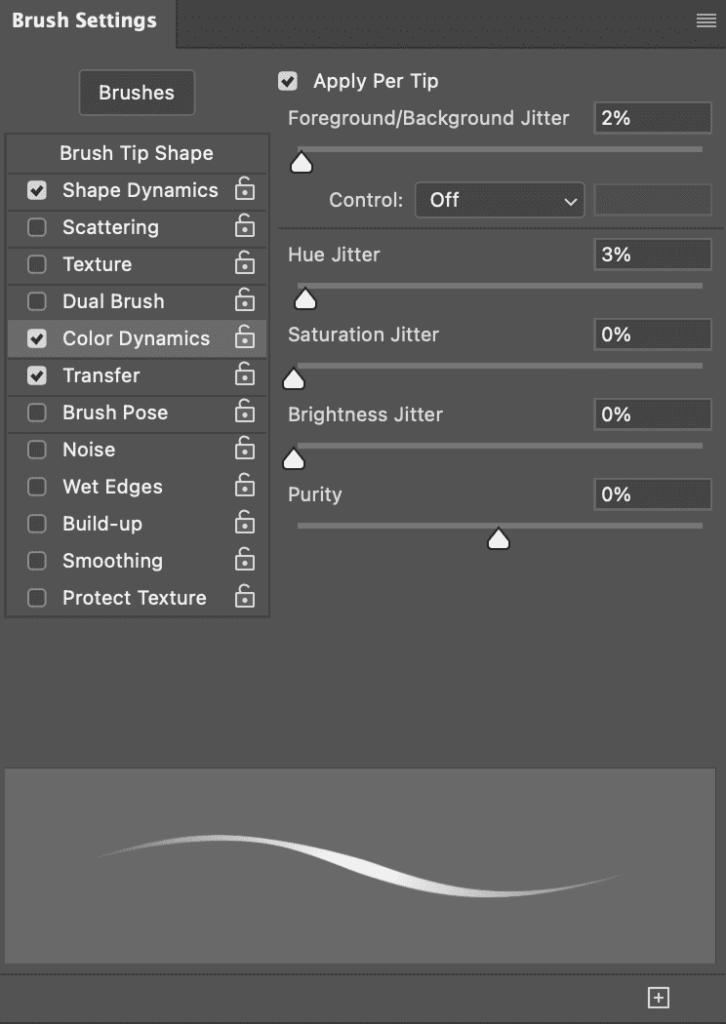
Color Dynamics — параметр, включающий динамику цвета у кисти.

С помощью этого окна можно из одного отпечатка кисти создать несколько разных кистей. Рекомендую в процессе более тесного знакомства понажимать на разные параметры в этом окне и посмотреть, как будет вести себя при этом кисть.
Ластик
Хоткей для ластика — E.
Для ластика можно использовать те же отпечатки кистей, что и для самой кисточки, кроме кистей, у которых при сохранении уже назначен инструмент кисть.

Палец
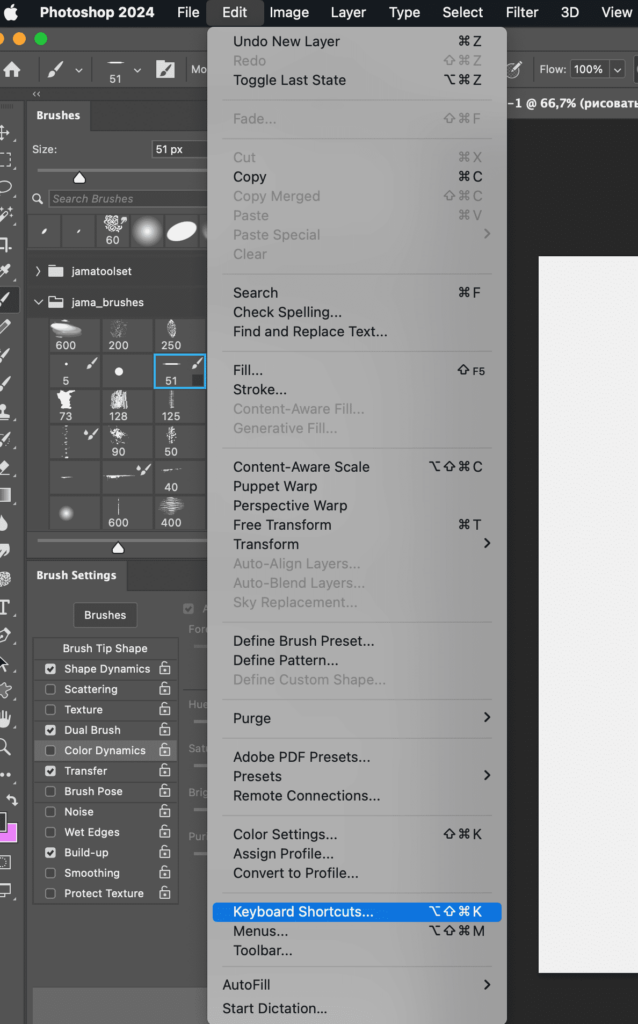
У меня на инструмент палец стоит хоткей S. У вас он может быть не настроен, и, чтобы его назначить, нужно зайти во вкладку Edit и выбрать Keyboard Shortcuts.

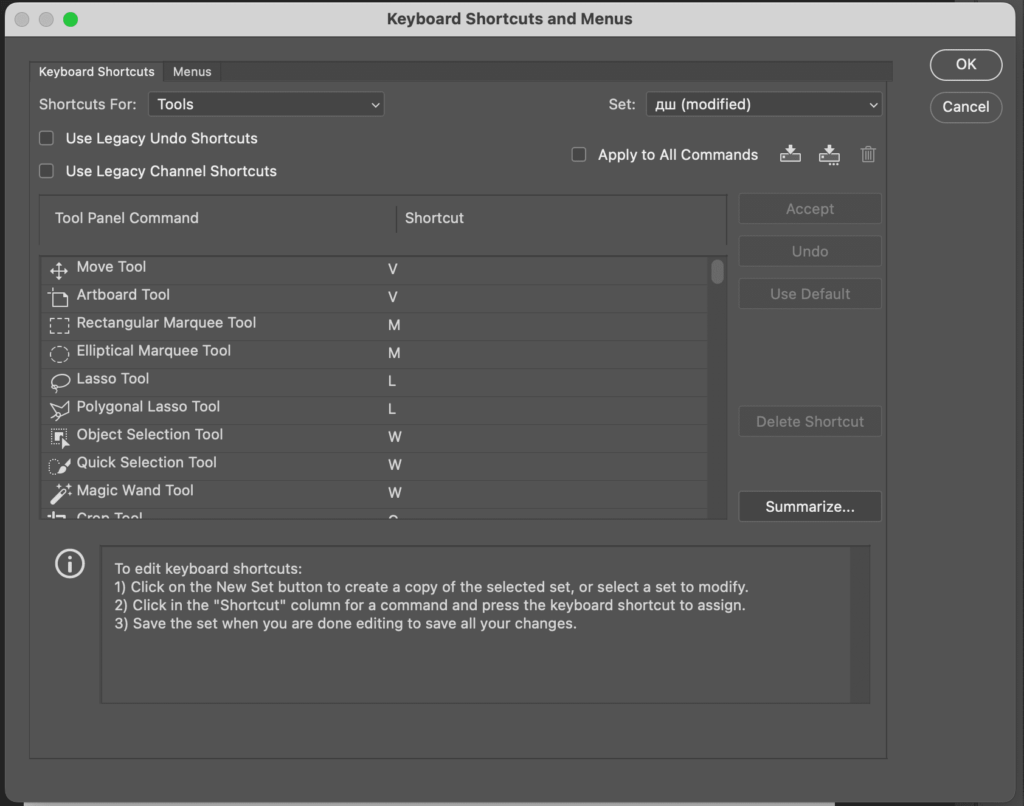
Открывается окно хоткеев, и тут нам нужно выбрать Shortcuts For: Tools. Далее выбираем инструмент палец и ставим на него хоткей S, нажимаем Accept и — готово!

Для пальца есть свои параметры, разберем несколько из них: первый параметр — Strength, или параметр интенсивности пальца (я обычно не ставлю больше 20%, чтобы переходы получались плавные), и последний параметр — Sample All Layers. Если галочка рядом с ним стоит, то инструмент будет активен на всем холсте, если галочка не стоит, то палец будет работать только на том слое, на котором вы сейчас находитесь.
Когда вы находитесь на слое с любым режимом наложения, кроме Normal, галочку Sample All Layers нужно выключать.
![]()
Лассо
Для включения лассо используйте хоткей L.
У лассо есть несколько режимов, между которыми можно переключаться с помощью хоткея Shift+L. Первый режим — режим свободного редактирования, вы рисуете и получаете область выделения. Второй режим — прямолинейное лассо, вы ставите точки и, замыкая цепь, получаете готовое выделение. И последний режим — магнитное лассо, оно ставит точки за вас, реагируя на тон картинки.
Что дает выделение? Вы ограничиваете область рисования, и не можете выйти за границы выделенной области.
Если бегущие муравьи мешают, их можно скрыть хоткеем Control+H. Чтобы снять любое выделение, нажмите хоткей Control+D.
Волшебная палочка
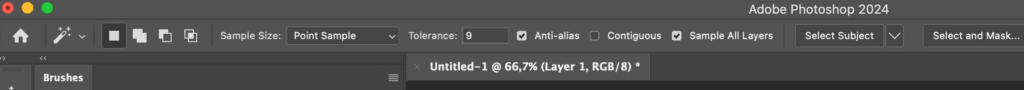
Для включения волшебной палочки используйте хоткей W.

Волшебная палочка выделяет один цвет и тон на картинке, если мы нажмем на нужную нам область.
Мы можем настраивать чувствительность к цвету/тону — параметр Tolerance. Здесь же мы видим уже знакомый нам параметр Sample All Layers — работает так же, как с пальцем.
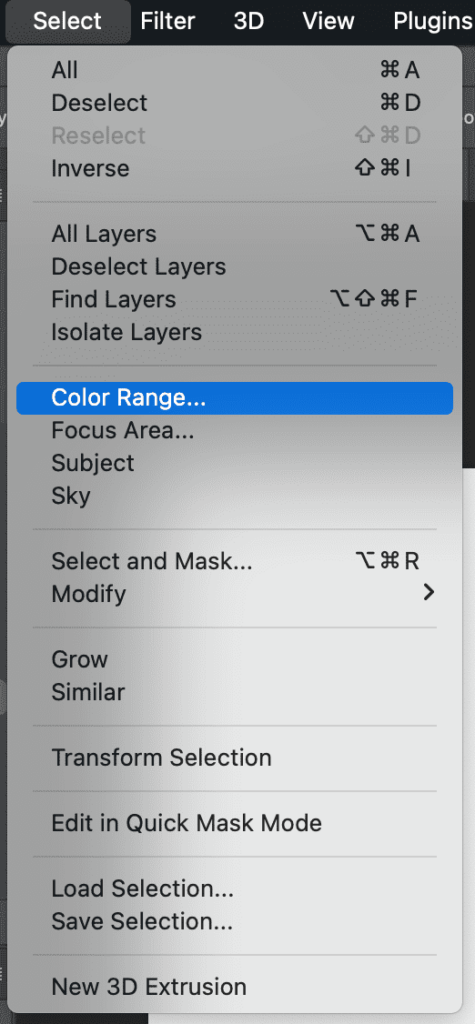
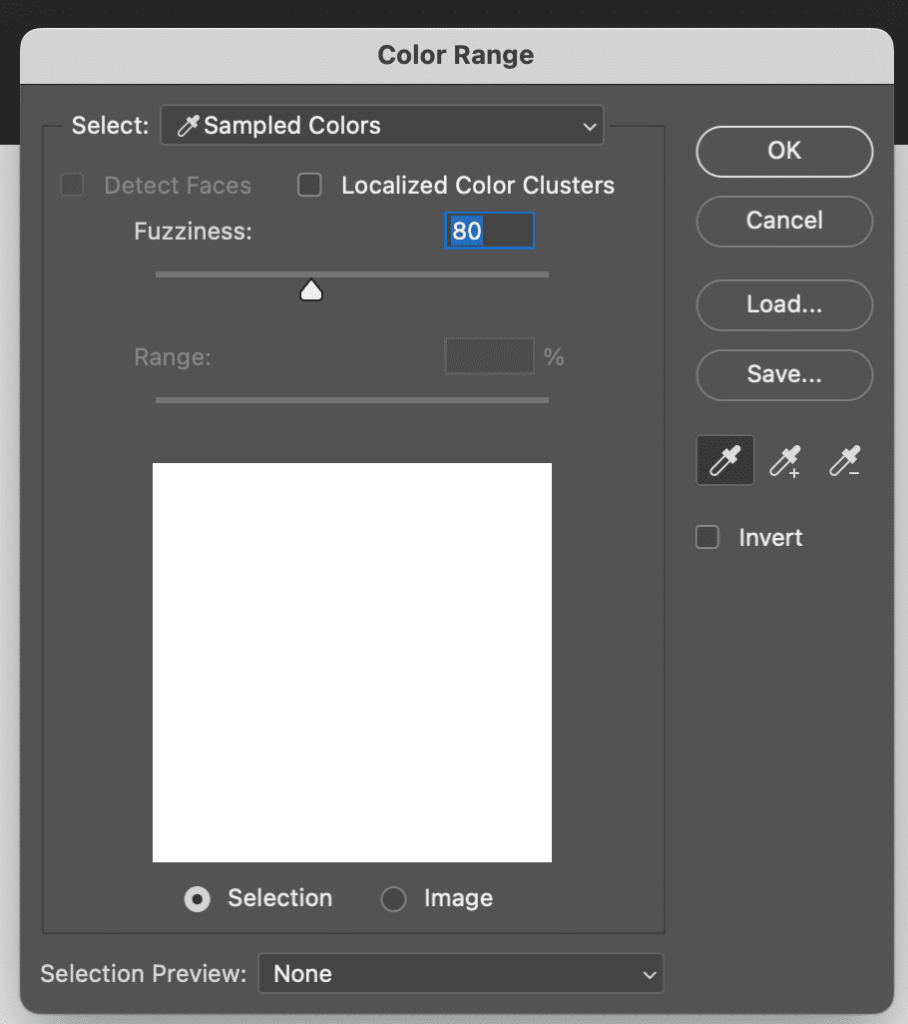
А если нам нужно выделить весь красный цвет на картинке, а наши объекты стоят далеко друг от друга, нам каждый раз нажимать волшебной палочкой? Нет, не обязательно. У нас есть функция Color Range — пипеткой можно выбрать на холсте нужный цвет и настроить чувствительность к нему.


Также у нас есть квадратные/овальные выделения — хоткей M. Чтобы перемещаться между ними, используйте хоткей Control+M.
Чтобы получить квадрат/круг при выделении, зажимайте Shift. Выделение можно перемещать в процессе его создания, зажимая пробел.
Режимы наложения
Режимы наложения — это уникальные настройки, которые позволяют пикселям одного слоя взаимодействовать с пикселями других слоев при их наложении. С помощью этих режимов вы можете творить разнообразные эффекты и менять внешний вид изображения, добавляя немного магии!
В Photoshop есть доступ к десяткам уникальных режимов наложения, каждый из которых придаст вашему изображению особый шарм и позволит сократить время рисования. Некоторые из наиболее популярных и любимых мною режимов наложения:
- Нормальный (Normal) — стандартный режим, при котором пиксели слоя отображаются без изменений. Все слои автоматически создаются в режиме Normal.
- Умножение (Multiply) — этот режим умножает цвета пикселей верхнего слоя на цвета пикселей нижних слоев, что создает эффект смешивания цветов. Его можно использовать для рисования теней и текстуры.
- Перекрытие (Overlay) — этот режим комбинирует эффекты режимов Multiply и Difference, что позволяет создавать контрастные эффекты. Его можно использовать для рисования света, также подходит для рисования текстур.
- Экран (Screen) — в этом режиме цвета пикселей верхнего слоя отображаются на фоне изображения, как если бы они были освещены ярким светом. С помощью него можно рисовать блики.
- Цветовое осветление (Color Dodge) является одним из режимов наложения, который часто используется для осветления изображения или для создания специфических эффектов. С помощью него можно рисовать светяшки.
- Линейный осветлитель (Linear Dodge — Add) — этот режим аналогичен Color Dodge, но может дать более мягкие результаты.
- Мягкий свет (Soft Light) предназначен для создания мягких, нежных эффектов, таких как не контрастная текстура или добавление подсветки и рефлексов.
- Жесткий свет (Hard Light) — этот режим обычно используется для создания более ярких и контрастных эффектов, лично я обожаю рисовать ржавчину в этом режиме наложения.
Туториал для начинающих — свечка
А теперь наконец-то порисуем!
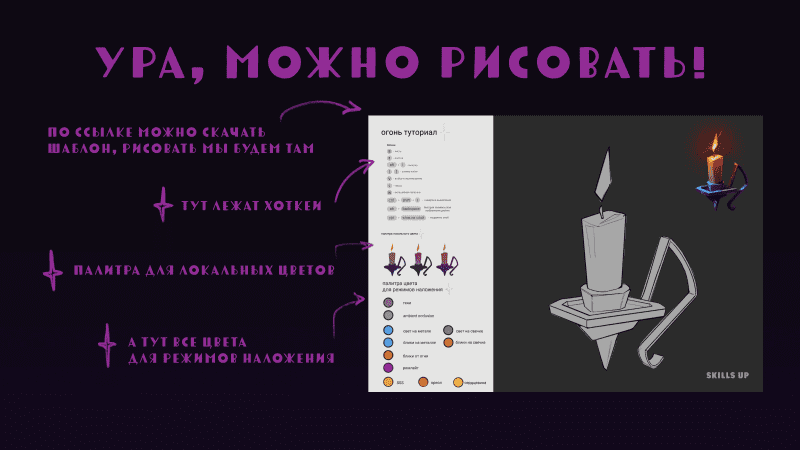
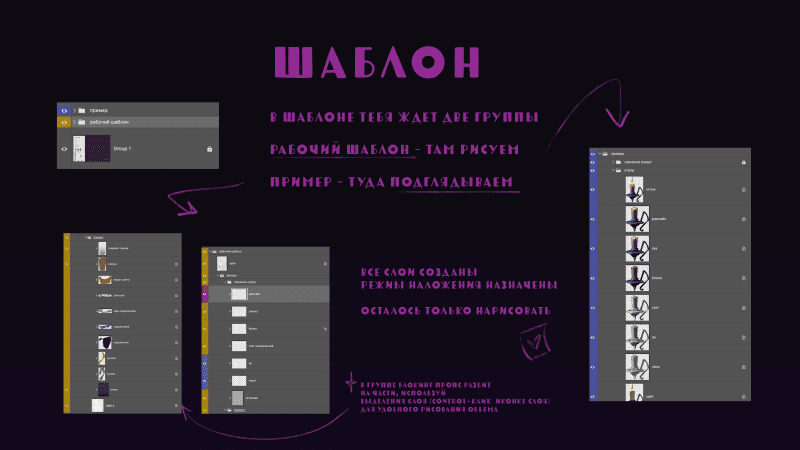
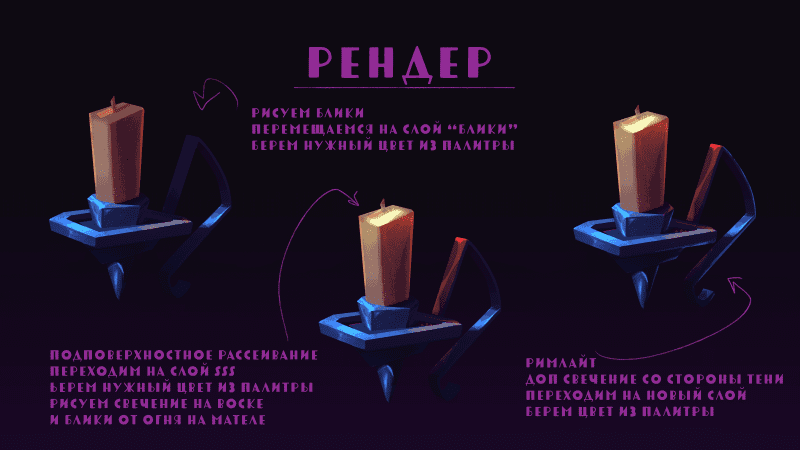
Для того, чтобы все получилось, вам нужно перемещаться вместе со мной по картинкам туториала и повторять каждый из этапов. Не забудьте скачать шаблон для рисования и кисточки.








Как самостоятельно рисовать?
Итак, наше мини-знакомство с Photoshop подошло к концу. Если хотите ближе подружиться с программой, приходите ко мне на экспресс-курс Photoshop для начинающих.
На экспресс-курсе у нас будет четыре недели теории и интересной практики, чтобы закрепить все хоткеи и самые полезные штуки для безболезненного рисования в программе. И что еще важнее: я координатор группы, поэтому всегда на связи с вами, особенно в моменты когда «куда-то нажал и все сломалось». Также мы познакомимся с пайплайном школы Skills Up, ну и друг с другом, конечно!
И маленькое напутствие от меня: важно помнить, что Photoshop — это инструмент, поэтому, как любой инструмент, требует практики и терпения для освоения. Но постепенно вы сможете создавать все более сложные и красивые работы. Не забывайте экспериментировать с кистями и режимами наложения — это очень весело! И самое главное: получайте удовольствие от процесса!